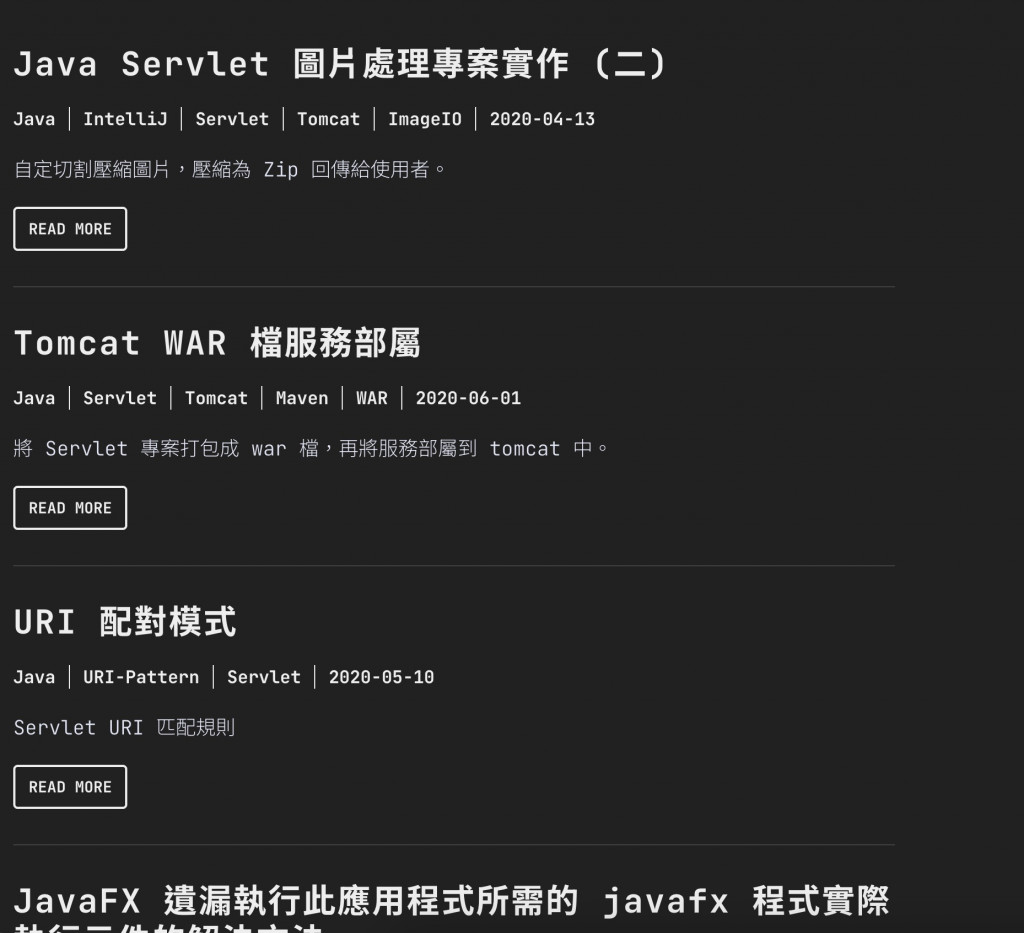
一開始一樣,先初步的把首頁的樣式調整一下:
import Link from "next/link";
import { client } from "@/app/sanity/lib/client";
import { BLOG_POSTS_QUERY } from "@/app/sanity/lib/queries";
export default async function Home() {
const posts = await client.fetch(BLOG_POSTS_QUERY);
return (
<div className="w-full">
<div className="w-full lg:w-1/2 p-5">
<ul className="post-list">
{posts.map((post) => (
<li key={post._id} className="py-8 border-b border-b-neutral-800">
<h2 className="text-3xl tracking-wider font-bold text-neutral-200">
<Link href={`/${post.slug.current}`}>{post.title}</Link>
</h2>
<div className="text-base font-bold text-neutral-200 mt-5">
{post.tags?.map((tag) => (
<span
className="px-3 first:pl-0 border-r border-r-neutral-200"
key={tag}
>
{tag}
</span>
))}
<span className="px-3">{post.publishedAt}</span>
</div>
<h3 className="text-lg font-light mt-5">{post.subtitle}</h3>
<div className="mt-5">
<Link
className="inline-block border-2 border-neutral-200 text-neutral-200 px-3 py-2 text-sm font-bold rounded uppercase"
href={`/${post.slug.current}`}
>
Read More
</Link>
</div>
</li>
))}
</ul>
</div>
<div></div>
</div>
);
}

這篇很猶豫要不要這麼短,但是想要跟下一篇有點鑑別度,所以還是就這麼短的發出來了 ( 也順便偷懶一下 XD )
對了!下一篇是 Sanity 的 Pagination 功能。
